
Background
Let me tell you a journey of how I brought Navi, an AI-powered personal finance budget app - a few head-scratching moments, experimenting with new AI tools, and ultimately, immense satisfaction.
Like many of us, I’ve experienced the overwhelm that comes with managing money while juggling work, family, and life. Spreadsheets? So outdated. Most budgeting apps? Too complex or too manual.
Time:
Team:
Skills:
Tools:
2 weeks
Individual
Research, Design Thinking/strategy, Interaction Design, Prototype
Figma, AI tools
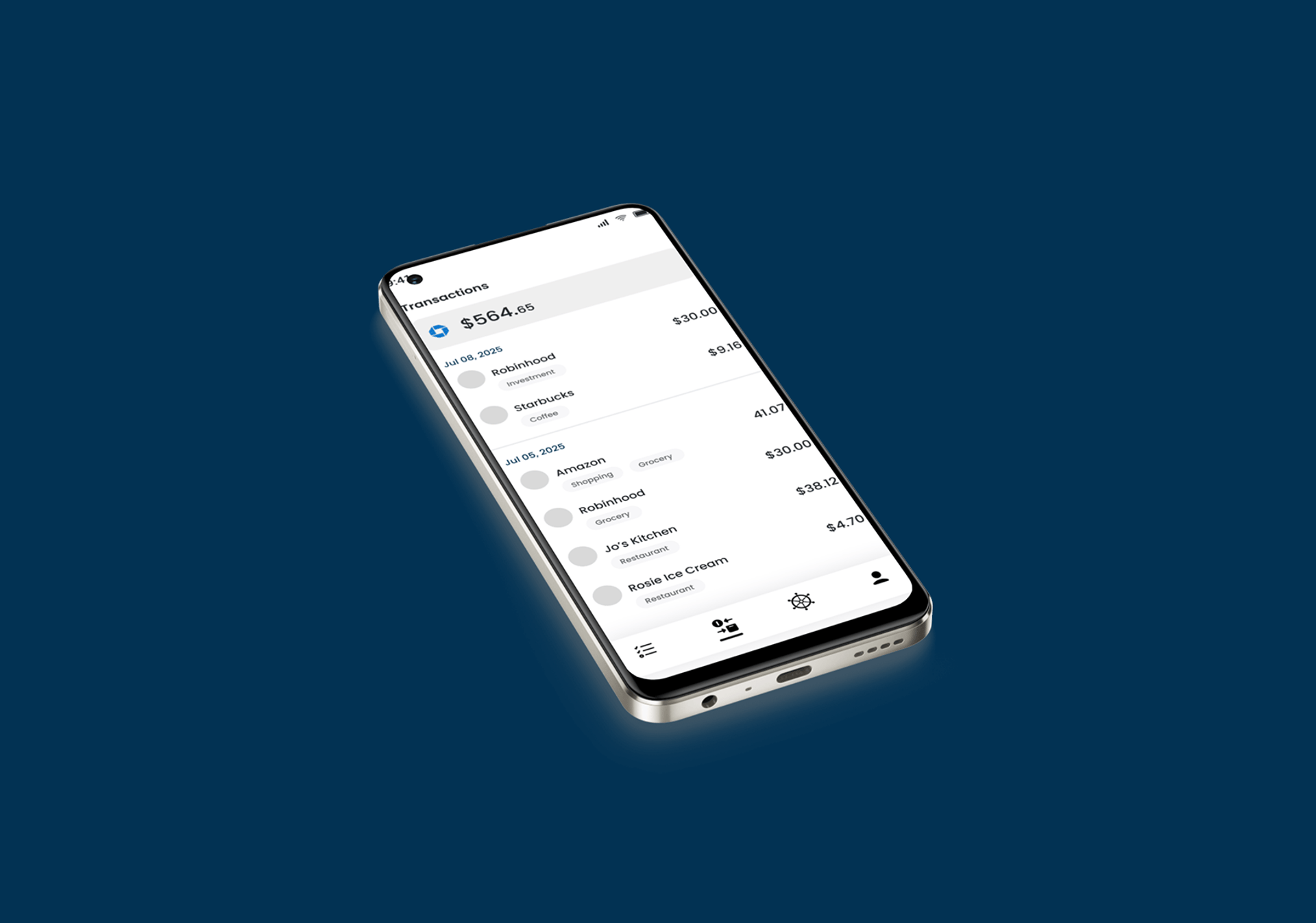
What would it look like if budgeting was as effortless and intuitive as asking a friend for advice?
That wouldn't just track expenses, but intelligently guide users toward their financial dreams.
My adventure began with understanding potential users. Instead of traditional, time-consuming methods, I leaned heavily into AI tools right from the start. For creating user personas, I used QoQo, a Figma plugin. Also, I got insights from Gemini and ChatGPT.
It was an absolute game-changer! It helped generate detailed, nuanced personas, complete with their financial habits, aspirations, and pain points.
To compare these insights with humans, I talked with my friends and partner, and surprisingly, it is pretty much the same.
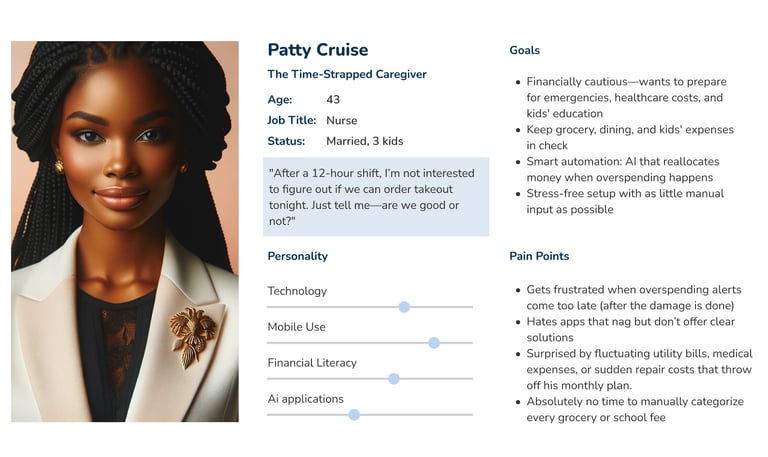
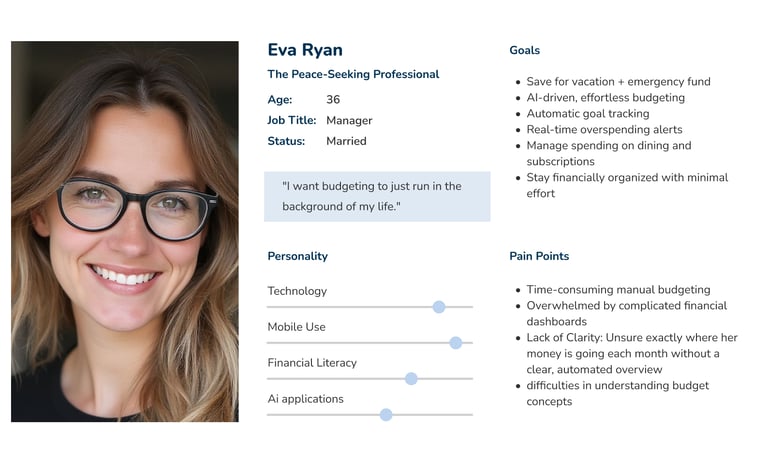
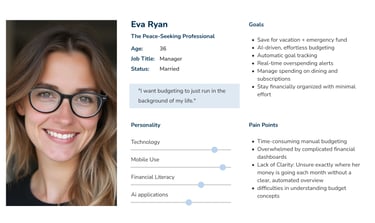
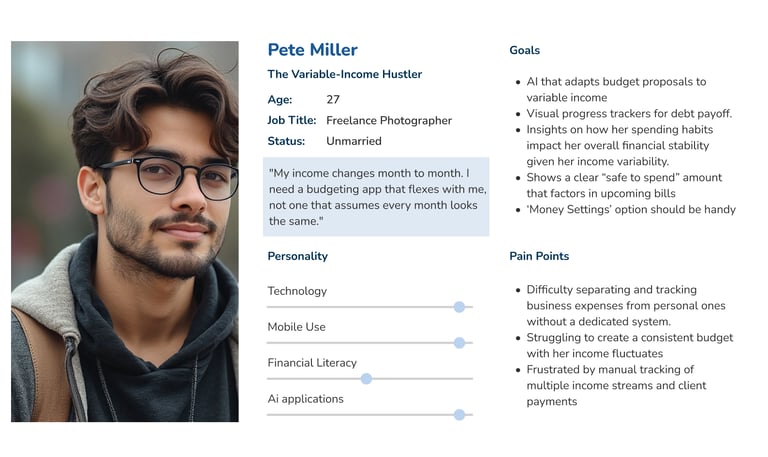
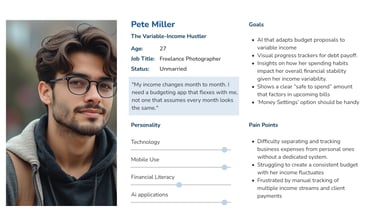
I crafted three detailed personas, and each of these people needed the same thing in different forms — clarity, automation, and trust.
Persona
💡 My Starting Point






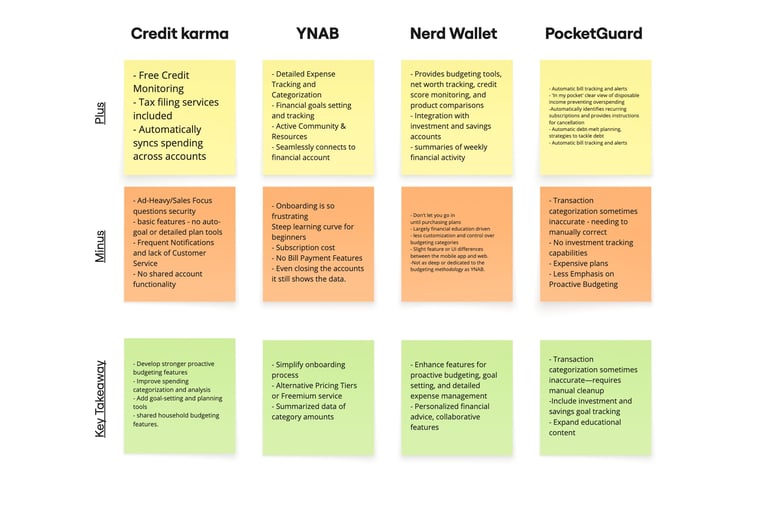
I started understanding, how other finance apps approaching budgeting, and more importantly, where were they falling short? I have used Mint, Empower, so I had some handful pain points like manual inputs required, no auto goal settings, etc.
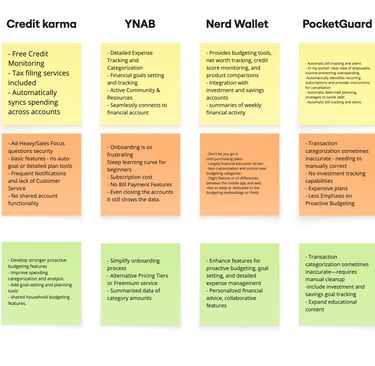
I dove deep into Mobbin's extensive library of real-world app screens and user flows to research on YNAB, Credit Karma, and PocketGurd, Nerd Wallet. Also, I got more detailed insights from Gemini and ChatGPT.
🔍 Competitive Analysis




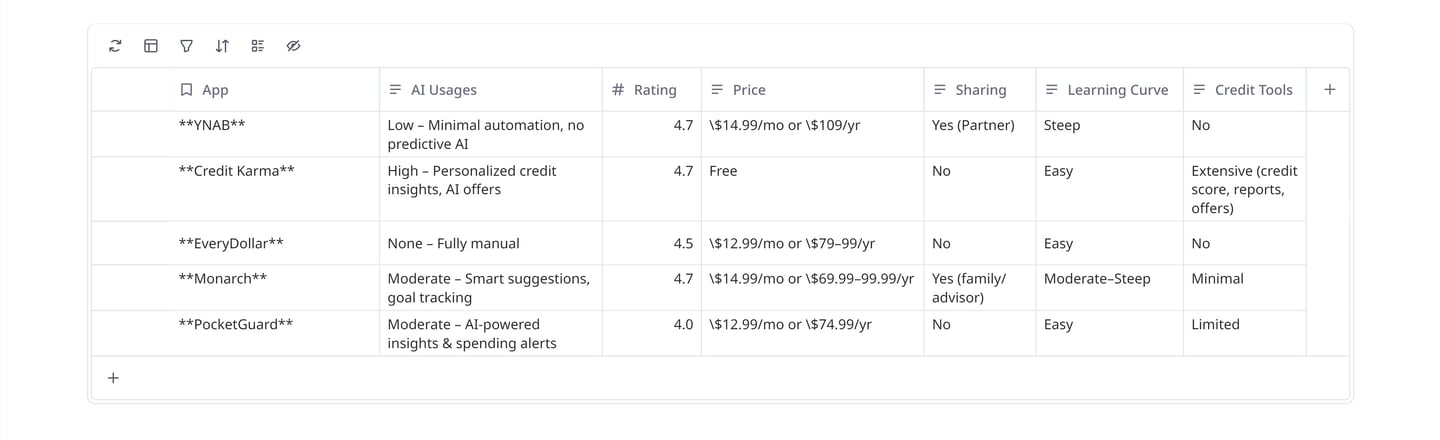
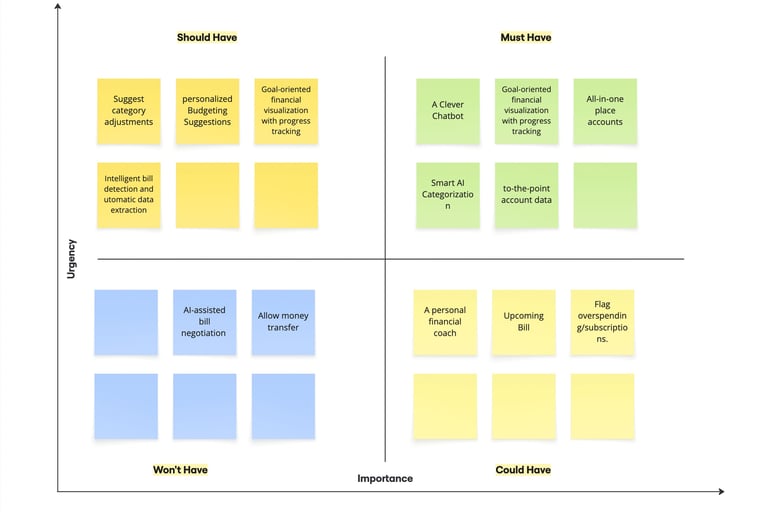
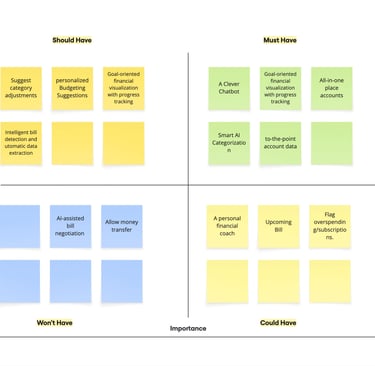
I needed to organize our insights and define Navi's core functionalities. This led me to creating a feature matrix. I leveraged Taskade's AI to quickly structure and visualize the features for the starting point. I reevaluated the matrix and finalized the most effective features for the app.
Priority Matrix


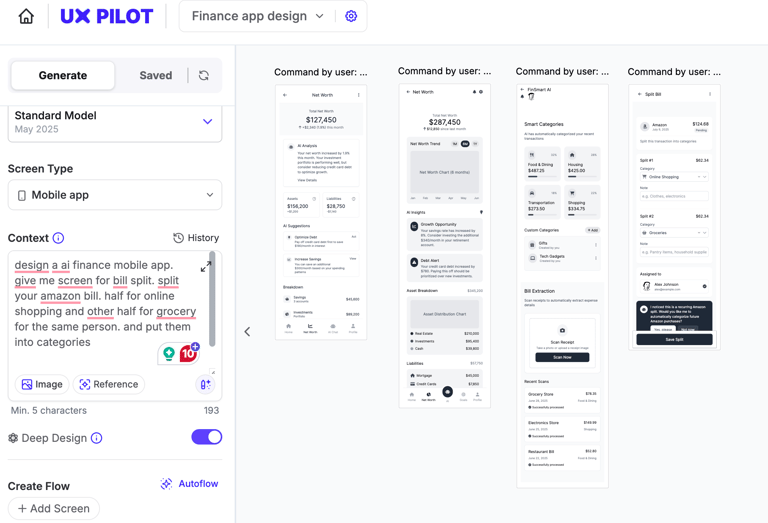
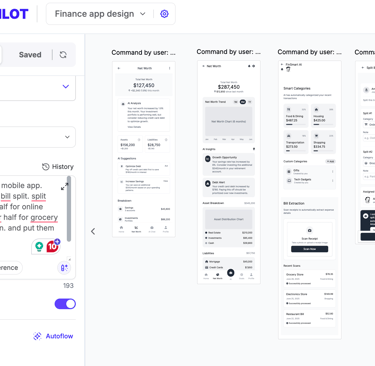
Ok, this is where the mess began. I used multiple tools to get more ideas for designing. Uizard.io, Uxpilot, and Visily. This saved so much time in getting initial ideas down, allowing me to quickly explore different structural approaches.
✏️ Sketching Solutions
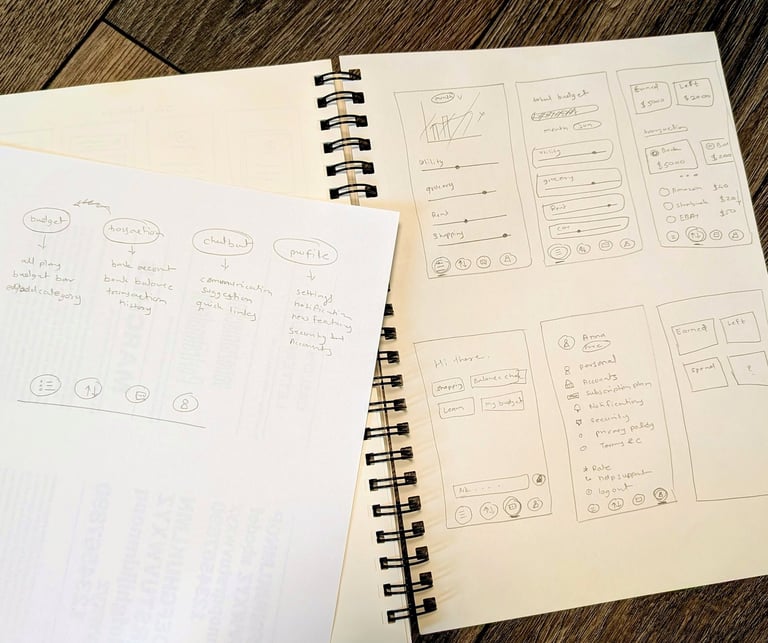
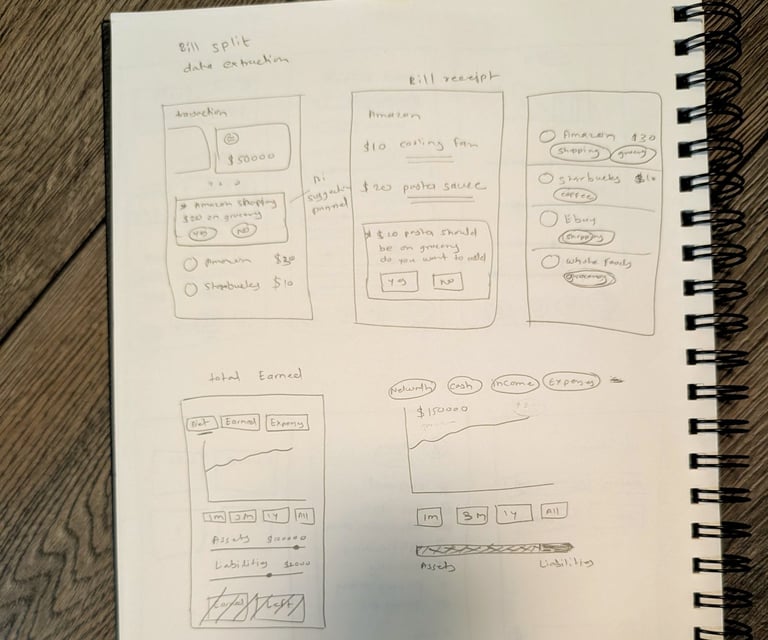
But for detailed wireframes and flows, I sketched wireframes on paper. I always draw things with my hand first to get granular control over certain elements. And that makes more sense to me.










Another exciting phase was leveraging AI for content and messaging. For initial draft content for onboarding screens, push notifications, and even some in-app financial tips, I experimented with ChatGPT. It was amazing for brainstorming ideas and generating variations quickly.
There were moments of frustration, like when a particular AI-generated flow didn’t understand the human command, that made me to go back to research data and the drawing board to fine-tune my reply prompt and manually design alternative paths.
I spent a good amount of time refining and adding a human, empathetic tone to truly connect with users. I wanted a balance of AI efficiency and human touch, ensuring Navi felt helpful and approachable, not robotic.
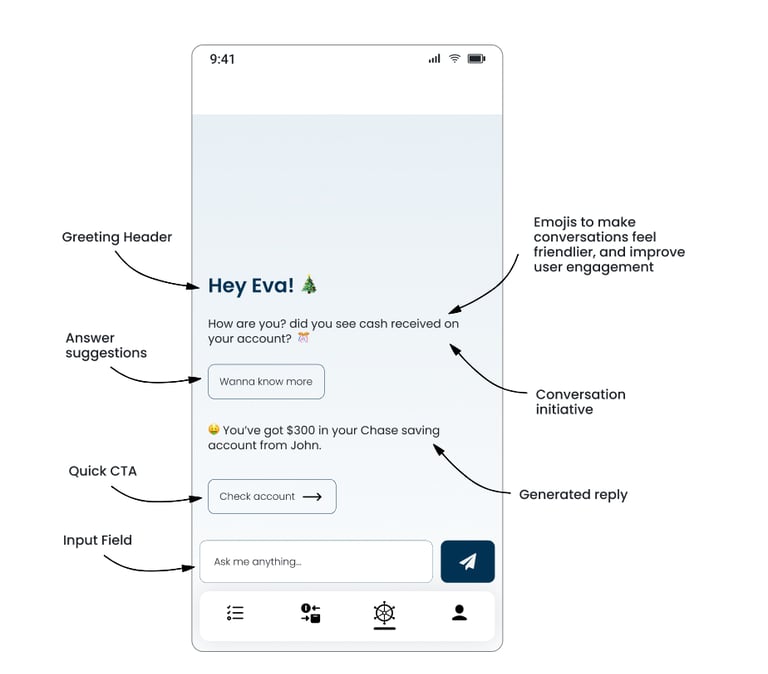
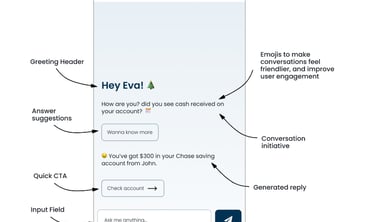
🤖 Understanding Chatbot


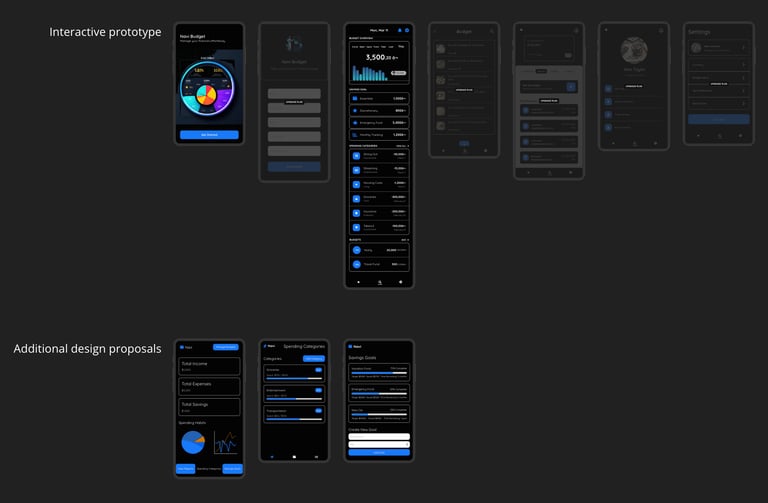
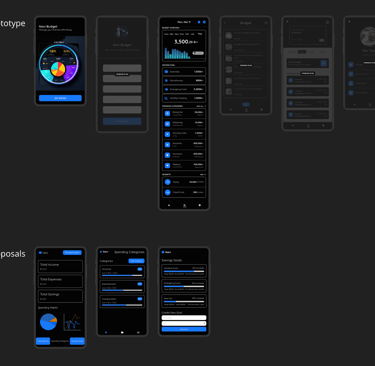
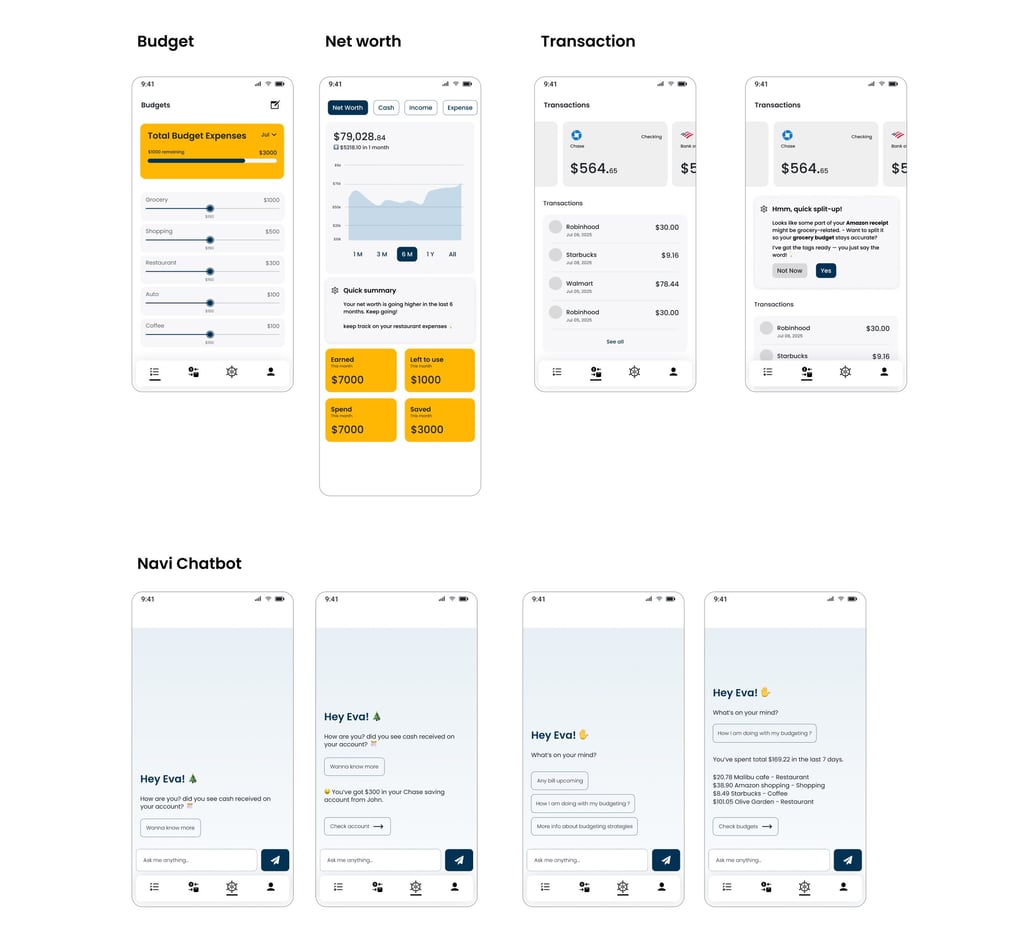
Hi Fidelity Wireframes
After paper work, I transitioned back into Figma for UI designing. I aimed for a look that was friendly, modern, and intuitive. The colors were soft, the layout was decluttered, and the interactions felt guided. Each part of the interface was backed by a core principle: “Don’t make me think — help me act.”
Even though using AI makes things easier, we can not completely rely on it. I feel they are the best for idea generation and getting a starting point. I prefer to recheck with friends, colleagues, partner, basically humans. Initially it was a mess everywhere because, the more I ask to AI, I get plenty of information which was making me overwhelmed, confused. I collected all that info and asked Chat GPT to summarize it. Then I took that data and evaluated it with friends.
Conclusion
How AI helped me with the project
Helped me move faster
Generate new Ideas
Automate repetitive tasks
Test existing ideas
Summarization and Key Information Extraction
Powered by ☕️ & made with ❤️ | Designed by Shruti Bhagwat © 2025