Challenge
Chihuly Glass and Garden which is located at Space Needle park invites people to experience the glass artwork. Visitors enjoy spending time observing incredible glasswork by Dale Chihuly. The museum has uniquely installed its art pieces so visitors can cherish the indoor and outdoor experiences. This project inspires and educates people by providing updated technology experiences and comfortable interactions.
Time:
Team:
Skills:
Tools:
Summer 2021
Individual
Design Thinking, UX Research, UI/UX, Voice User Interface Design, Layout Design, Motion Design
Adobe Creative Suite
How might we enrich visitor’s experience when they interact with the museum environment?
Research
My research started from the Chihuly garden survey. I found some basic info online like what is the area of the museum, how much time required to complete the tour, what are popular artworks, etc But for detailed and circumstantial information, I interviewed their front desk employee.


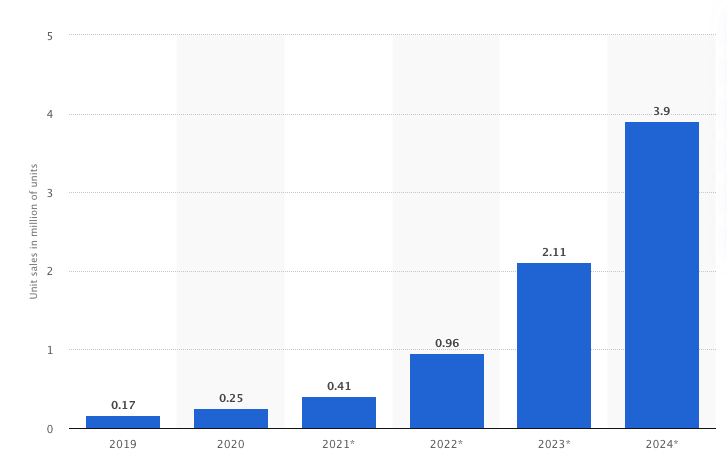
It is not surprising that AR is being increasingly used in various industries. The graph represents worldwide AR glasses unit sales from 2019 to 2024(in million units) According to past sales, In 2021, they expected to sell around 100 k units/glasses. And around 500k until 2024. So AR glasses actively making their space in the market with bright, practical features.
The technology is actively and irrevocably shaping the future of how museum experiences will be presented and interacted with. And predictions show AR is only 10 years from mainstream adoption.
While interviewing with the front desk employee, I discover all archetypes of age groups 18 to 50 are the most common visitors. Also, 60-70% of visitors are international.
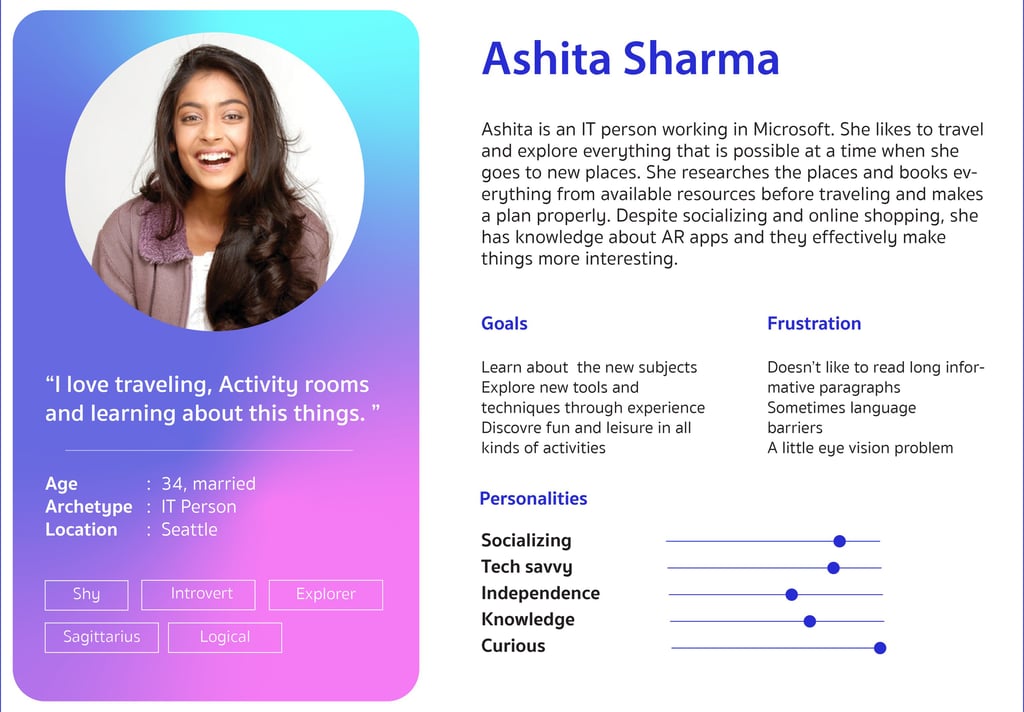
Persona




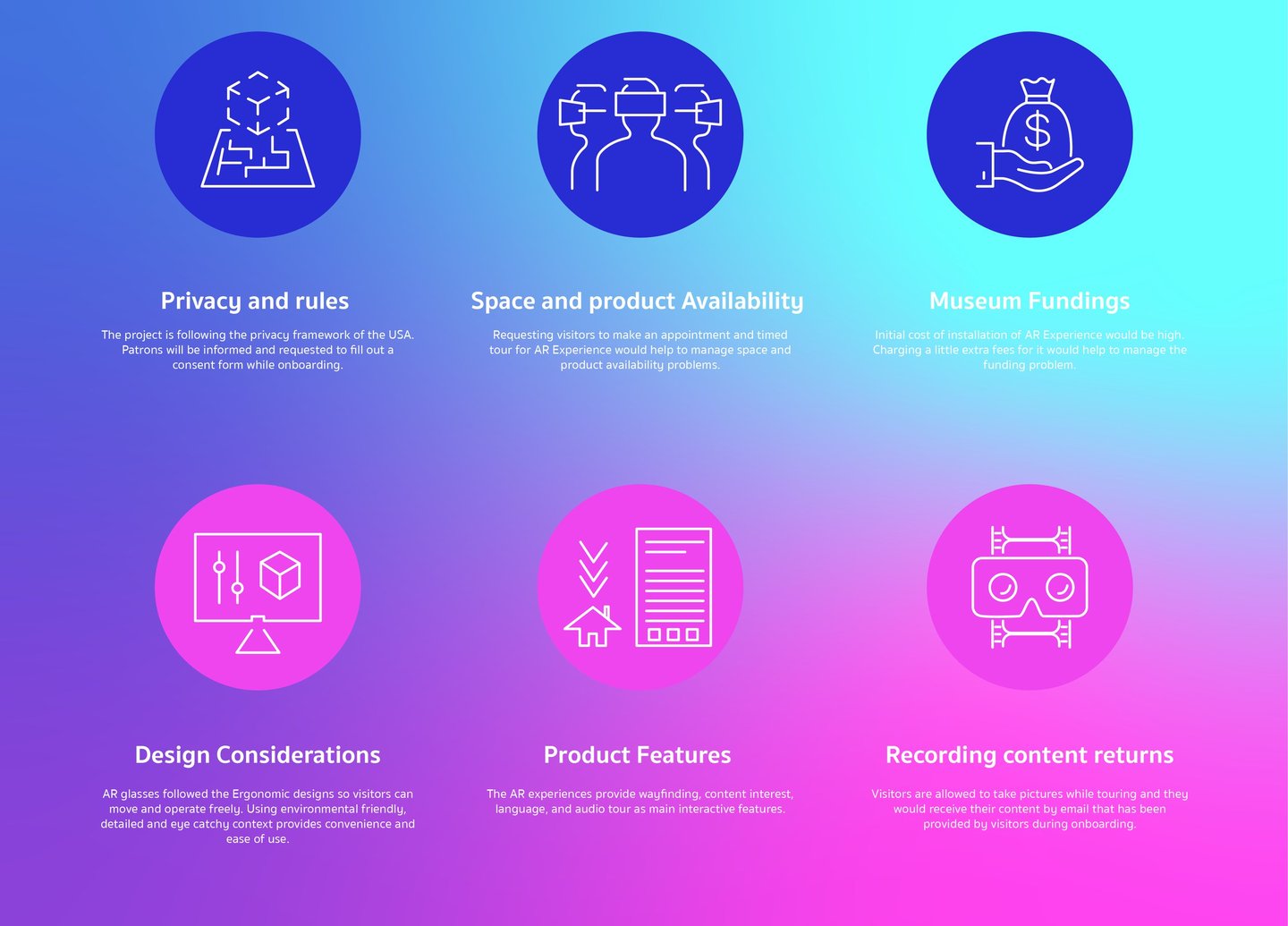
The research helped to document this chart that focuses on all aspects that make the AR glass installation practical and feasible.
Feasibility of AR System Installation


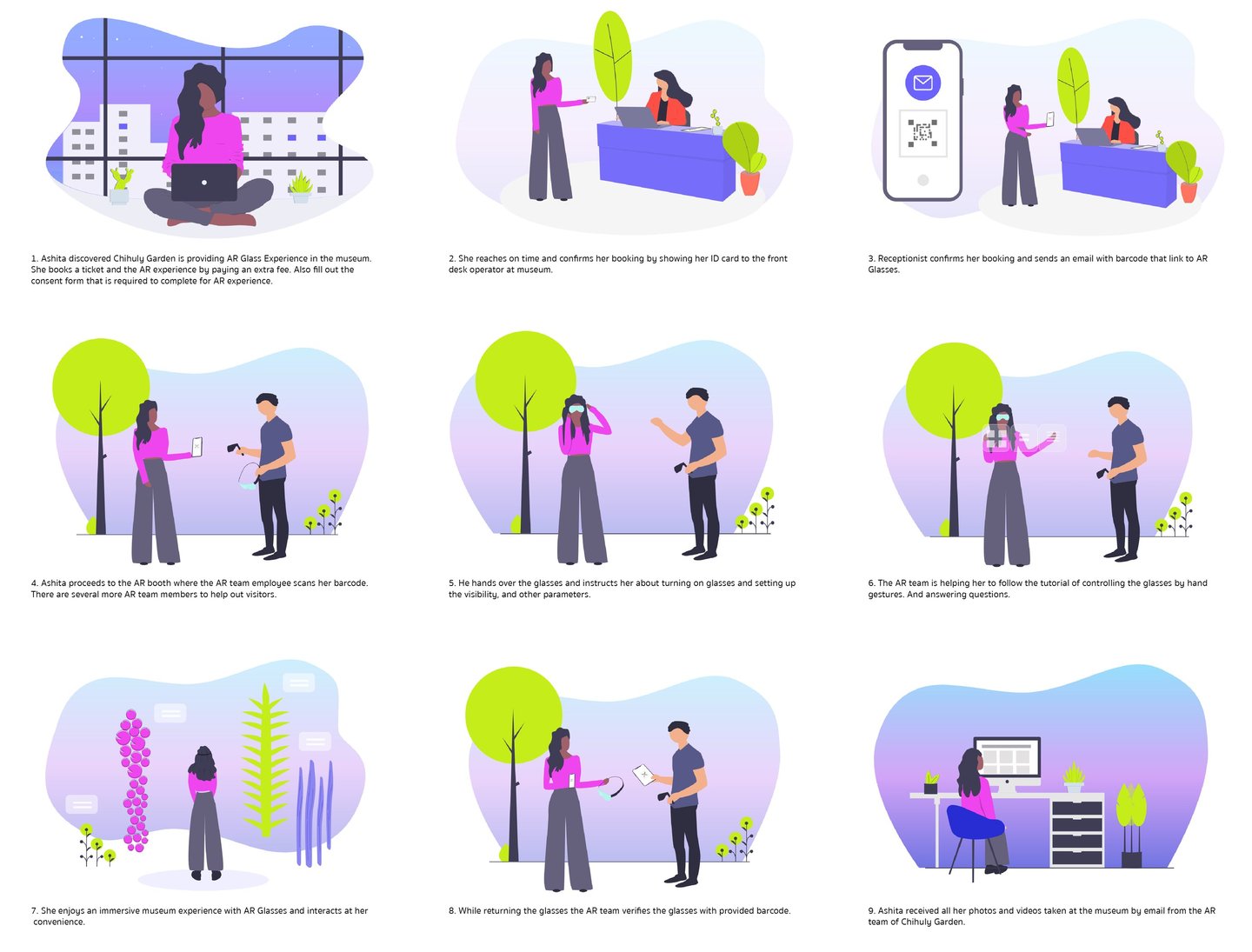
The prototype of the AR Experience onboarding system is depicted throughout the storyboard.
Story Board of the AR Experience
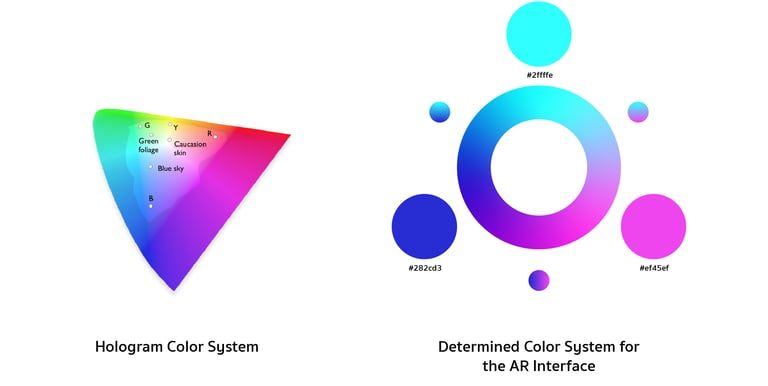
Color Selection


A reason behind using a hologram gradient. It uses the Human Visual Color system.
2. The gradient will avoid being blended with the user’s surroundings.
1. Mixing colors inside the gradient, provide more attention.
Hardware Anatomy


The device is designed to provide maximum comfort while touring. Its lightweight design and superb performance help to accomplish a variety of tasks. Its adjustable belts and extended nose pads are easily wearable even on regular glasses. The high-quality UV-protected glass optics to avoid sun rays or reflection in the outdoor experience. With a comfortable ergonomic design, it provides an intuitive interface.


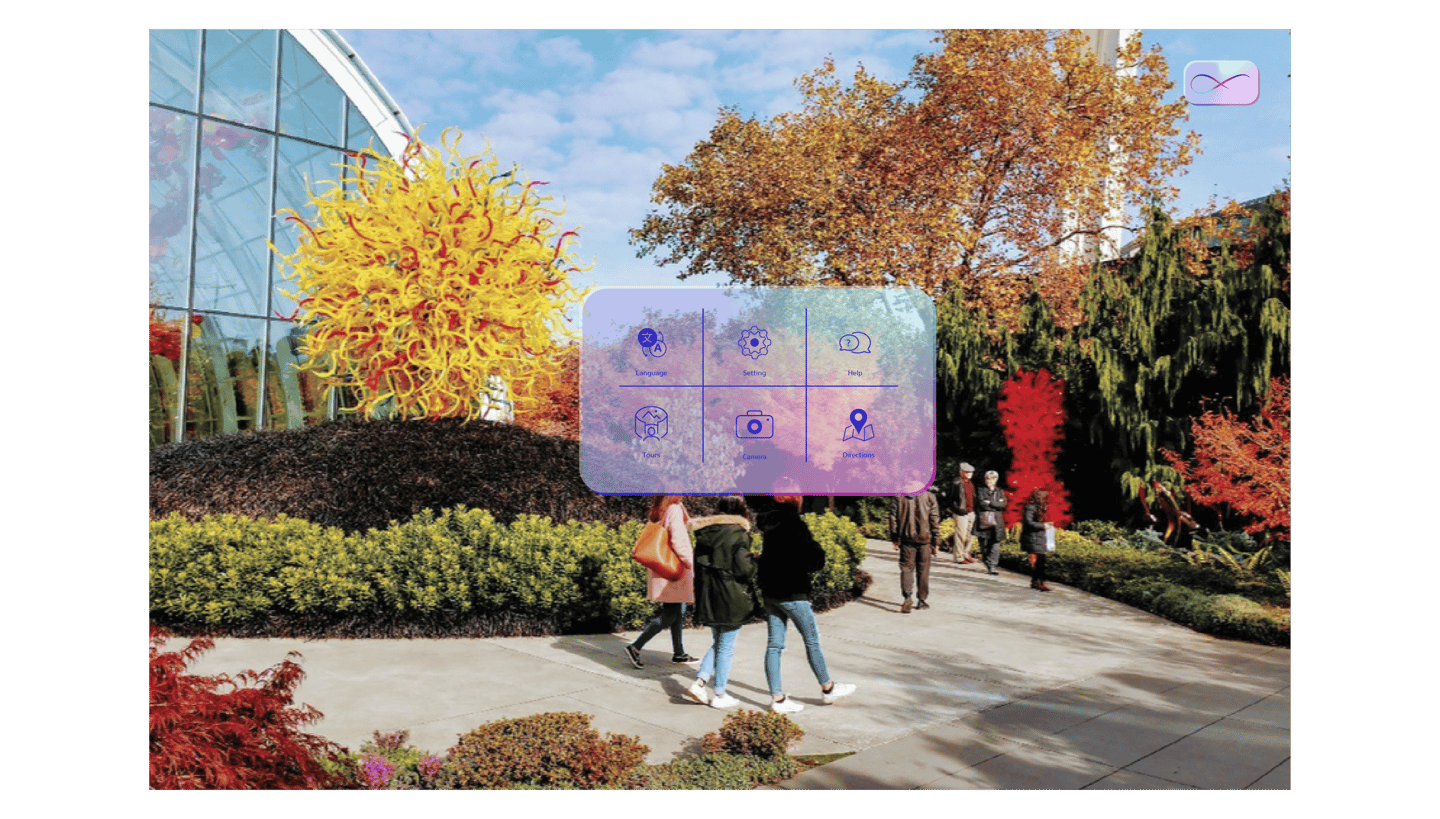
User Interface
A home screen that involves all the core functions and provides ease of access. The button on the Top right works as a home and stays until you call the action.
Home Screen
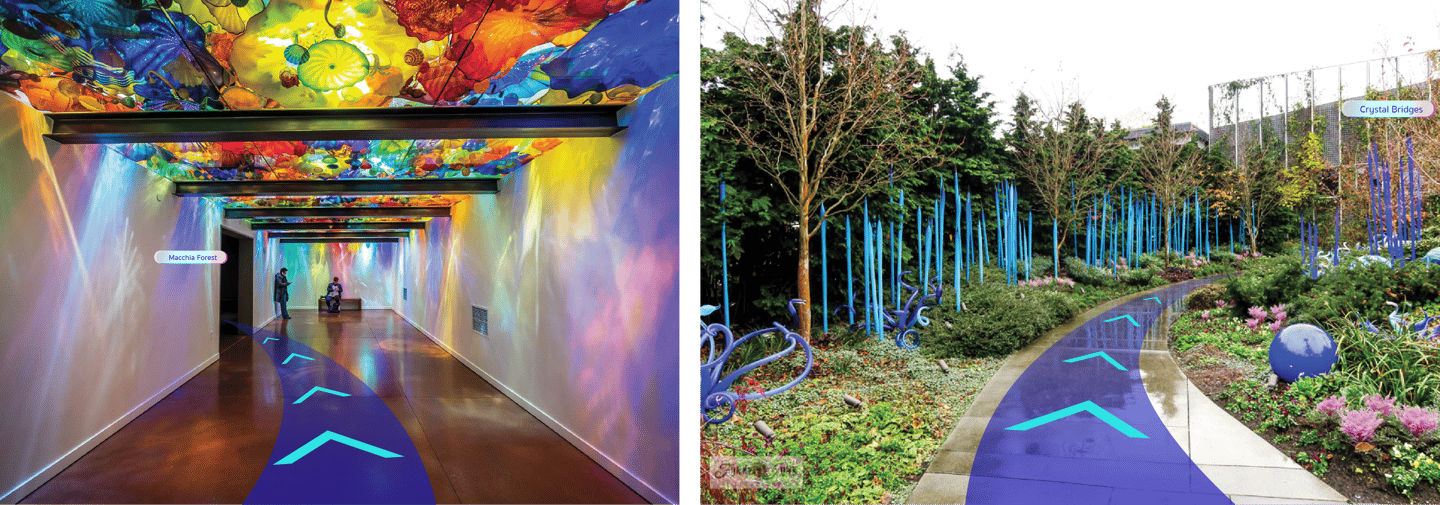
Fully integrated wayfinding placement is noticeable in indoor and outdoor environments. These gradient imposed paths are designed by considering the weather effects.
Way Finding Screen


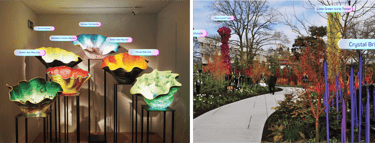
This intriguing interactive feature ‘Things around me’ shows the names of artwork around the patron. It proportionate the size by calculating the distance between the glass and the tracking area.
Things around me


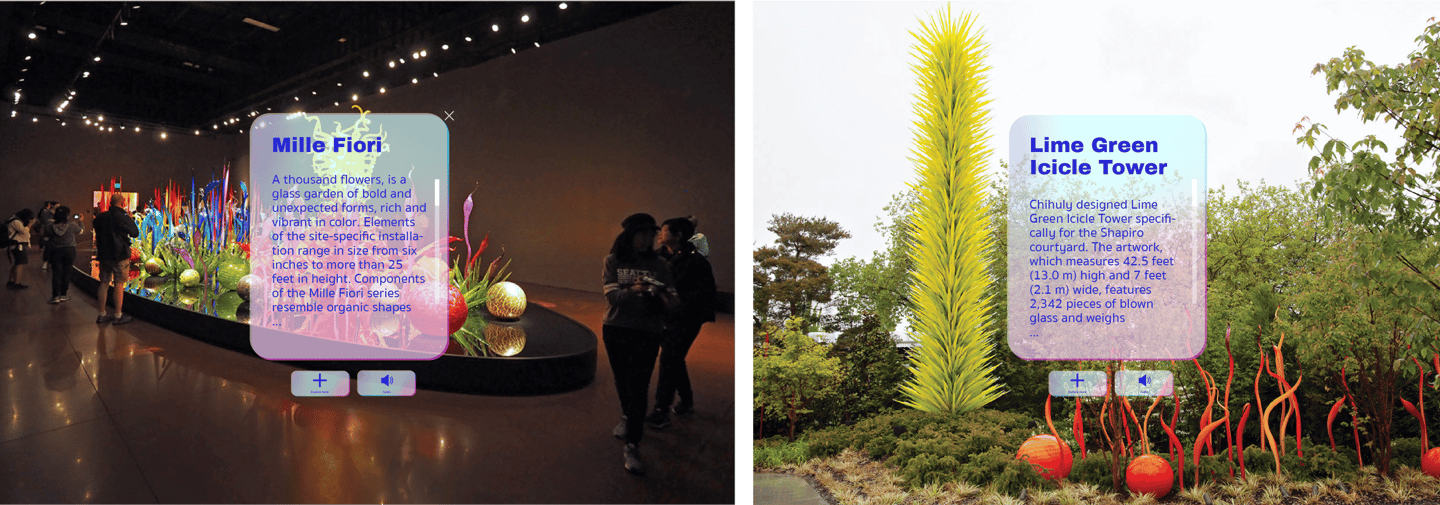
The information board highlights interesting facts about artwork and also provides a screen reader ‘audio tour’ for a panel-free experience. Provides additional information through media.
Artwork Content


Doodle animation would play on the artwork for a few sec to make it more interactive and playful.
2D Animation on Artwork


Video shows the intuitive interface operating by the Visitor. The ‘Things Around Me’ feature workflow takes them to browse media, where they can find similar work of the proportionate artwork installed across the world.
Video

After presenting and testing this project I received valuable feedback. A systematic storyboard simplifies the process of user experience and reduces the friction of seeking necessary things in the museum. I took the project through multiple experimentations and user testing to ensure I solved our users’ needs.
Conclusion
I wanted to focus on the visual interface and find out any issues that can be solved with experiments or new elements. If developing this project further, I want to provide an enjoyable and educational experience to kids by providing the same technology. And Improve the users’ experiences through additional adjustments.
Next Step
Powered by ☕️ & made with ❤️ | Designed by Shruti Bhagwat © 2025